
■ TypeScript とは
C# のような静的型付き言語に慣れているプログラマーにとって、JavaScript は多少違和感がある。
「クラスがない」などは、ちょっと何言ってるか分からないかも知れない。
そこで TypeScript の登場だ。
特長
次のような特長がある。
- JavaScript のスーパーセット
- クラスベースオブジェクト指向のサポート
- 型を明記することによる静的型チェック
- JavaScript の次期標準仕様である ECMAScript6 を先駆けて取り込み
また、開発に便利な機能が多くある。
TypeScript にあって JavaScript にないものは例えば次のようなものだ (抜粋)。
- 静的型付け
- ラムダ式 ( => )
- アクセス制御 (public や private など)
- プロパティ (簡易に書ける C# のようなプロパティ)
- オーバーロード (これは C# などに比べるとイマイチ)
- デフォルト引数
- クラス
- 継承
- インタフェイス
- ジェネリクス
- 名前空間またはパッケージ
- 型推論 (C# 程ではない)
- Visual Studio での静的エラーの即時フィードバック
- Visual Studio でのインテリセンス
これらの機能を Visual Studio 上で使うことで、効率よく開発を行うことができる。
尚、Visual Studio では、TypeScript 上にブレークポイントを置いてデバッグ実行することが可能だ。
入手場所
TypeScript は次の場所でダウンロードでき、Visual Studio 2012 や 2013 にインストールすることができる。
TypeScript の JavaScript へのコンパイル
TypeScript コンパイラーは、TypeScript へのコードを JavaScript へとコンパイルする。
出来上がった JavaScript を HTML などに組み込んで使う訳だ。
実際にどのようにコンパイルされるか見てみよう。
TypeScript の新規プロジェクト
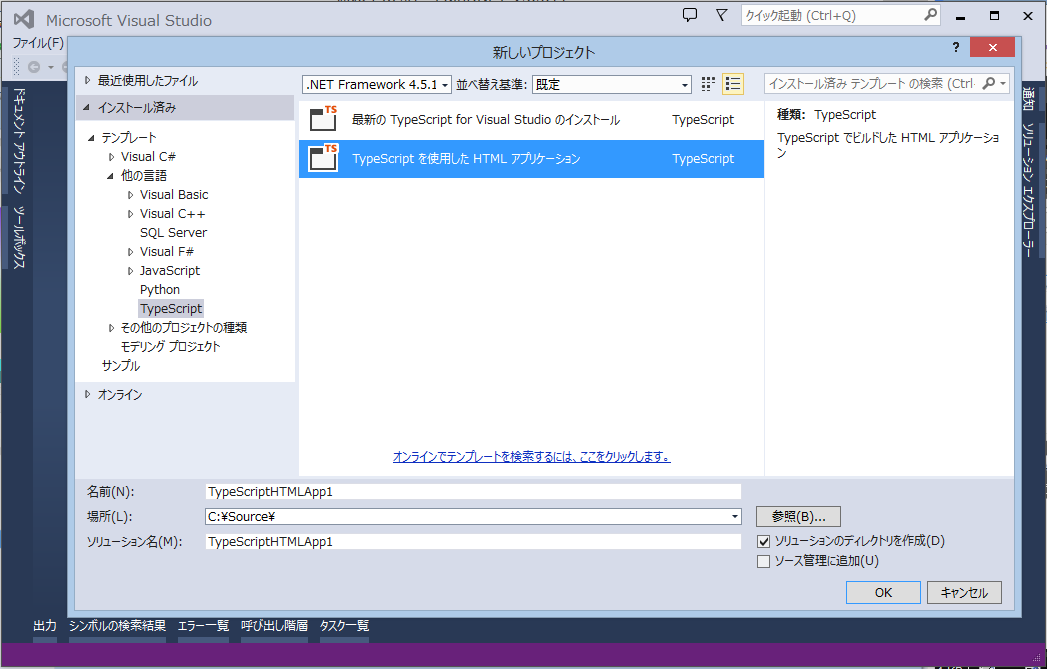
TypeScript をインストールした Visual Studio 2012 または 2013 で、メニュー「ファイル」 - 「新規作成」 - 「プロジェクト」から「他の言語」の中の「TypeScript」 - 「TypeScript を使用した HTML アプリケーション」を選択し、プロジェクトを新規に作成する。

このプロジェクトに TypeScript ファイルを新規に追加してコンパイルしてみよう。
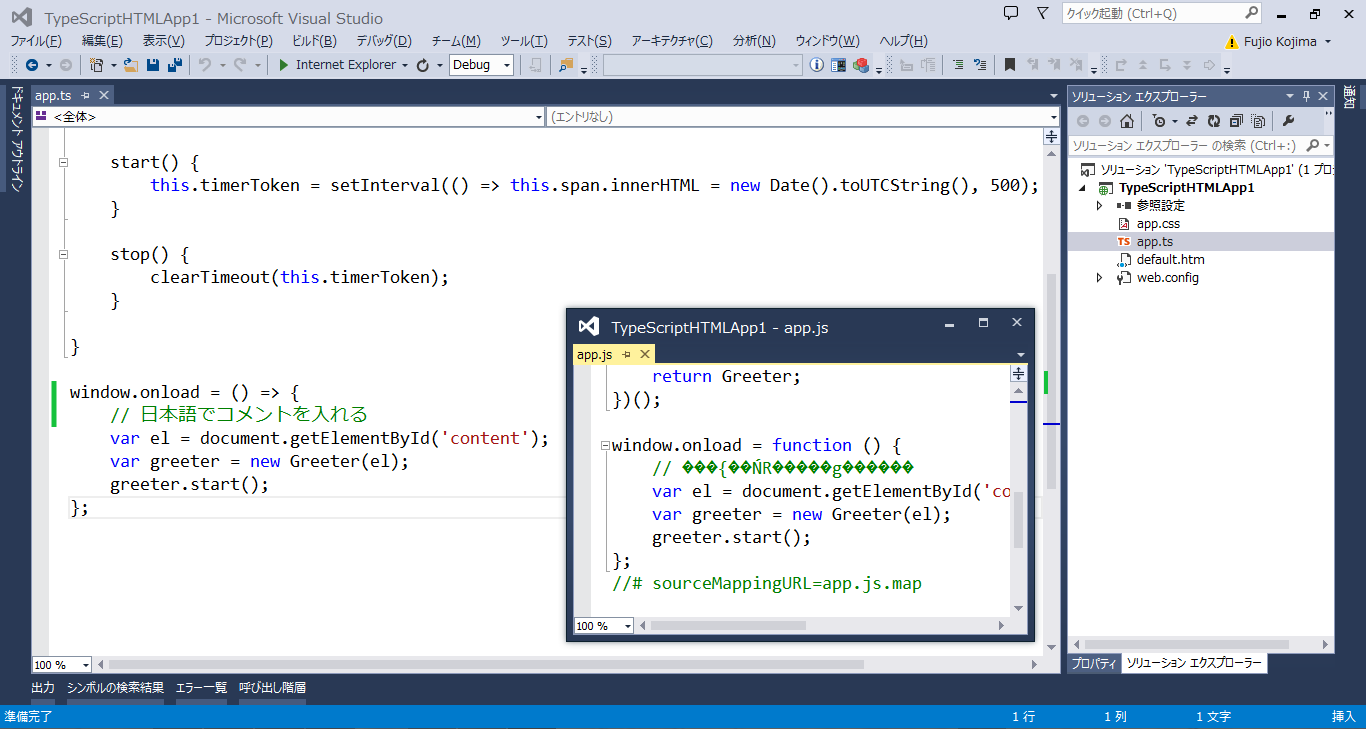
注意点が一点。TypeScript ファイルの文字コードが「シフトJIS」になっていると、作られた JavaScript で日本語の文字が文字化けを起こすことがある。
例えば、次のような感じだ。

TypeScript ファイルの文字コードを Unicode に変更しておこう。
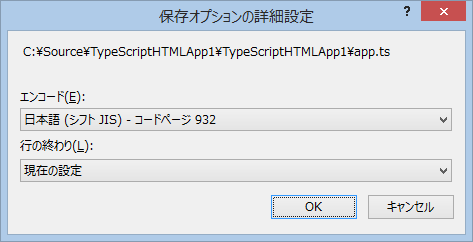
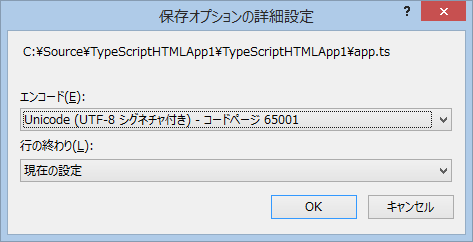
TypeScript ファイルを開いた状態で、メニュー「ファイル」 - 「保存オプションの詳細設定」で変更する。

を

に変更する。
※ この問題は、TypeScript 0.9.5 で起こることを確認していたが、TypeScript 1.0RC で修正されていることを確認。(2014-02-28 追記)
試しに次のような TypeScript ファイル "vector.ts" を作成し、コンパイルしてみよう。
// モジュール (名前空間やパッケージのようなもの)
module Graphics {
// 二次元ベクトルのクラス
export class Vector {
// コンストラクター
constructor(public x: number = 0.0, public y: number = 0.0) {}
// プロパティ (C# のプロパティにあたる/型付き)
get length(): number {
return Math.sqrt(this.x * this.x + this.y * this.y);
}
// メソッド (引数、戻り値ともに型付きにできる)
add(vector: Vector): Vector {
return new Vector(this.x + vector.x, this.y + vector.y);
}
multiply(vector: Vector): Vector {
return new Vector(this.x * vector.x, this.y * vector.y);
}
}
}
Pascal のように型名が前でなく後ろにくるなどの違いはあるが、C# などに慣れている人にはそれ程違和感のないコードだ。
これは、C# の次のようなコードにあたる。
using System;
// 名前空間
namespace Graphics
{
// 二次元ベクトルのクラス
public class Vector {
public double X { get; set; }
public double Y { get; set; }
// コンストラクター
public Vector(double x = 0.0, double y = 0.0)
{
X = x;
Y = y;
}
// プロパティ
public double Length
{
get { return Math.Sqrt(X * X + Y * Y); }
}
// メソッド
public Vector Add(Vector vector)
{
return new Vector(X + vector.X, Y + vector.Y);
}
public Vector Multiply(Vector vector)
{
return new Vector(X * vector.X, this.Y * vector.Y);
}
}
}
この TypeScript を、コンパイルすると "vector.js" という JavaScript ファイルが作られる。
// モジュール (名前空間やパッケージのようなもの)
var Graphics;
(function (Graphics) {
// 二次元ベクトルのクラス
var Vector = (function () {
// コンストラクター
function Vector(x, y) {
if (typeof x === "undefined") { x = 0.0; }
if (typeof y === "undefined") { y = 0.0; }
this.x = x;
this.y = y;
}
Object.defineProperty(Vector.prototype, "length", {
// プロパティ (C# のプロパティにあたる/型付き)
get: function () {
return Math.sqrt(this.x * this.x + this.y * this.y);
},
enumerable: true,
configurable: true
});
// メソッド (引数、戻り値ともに型付きにできる)
Vector.prototype.add = function (vector) {
return new Vector(this.x + vector.x, this.y + vector.y);
};
Vector.prototype.multiply = function (vector) {
return new Vector(this.x * vector.x, this.y * vector.y);
};
return Vector;
})();
Graphics.Vector = Vector;
})(Graphics || (Graphics = {}));
//# sourceMappingURL=vector.js.map
ちゃんと JavaScript に変換されているのが分かる。
これを HTML に組み込んで使えば OK だ。