Visual Studio のロゴっぽい何かを作ってみた

今度は Visual Studio のロゴっぽいものに挑戦。
-
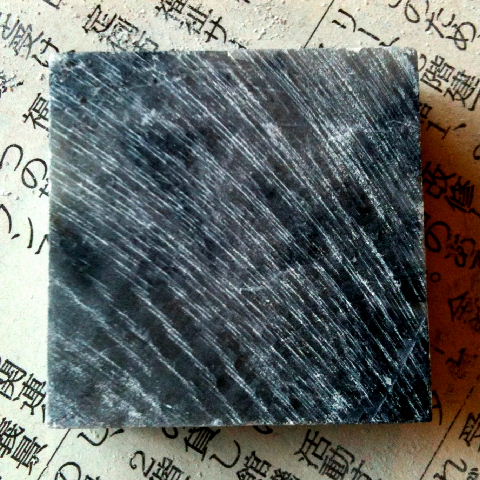
削る前の石。 -
鉛筆で下書きし、金鋸と大きめの鉄工鑢、ドリルで大まかな形を作る。石とは云っても其れ程固くないので割りと簡単に削れる。 -
小さい鑢で更に形を作っていく。余り細くすると折れるのでこの辺り迄とした。 -
100番程度の粗いものから 200番、400番と徐々に細かい紙鑢で削っていく。 -
1500番程度の耐水性紙鑢で磨き、最後は新聞紙で擦って艶を出す。 -
裏はこんな感じ。